Introduction to the annotation environment
If you have used graphical editing tools or other annotation tools, our annotating environment should be familiar. For newcomers or users that wonder where they can find a specific function, we put together this quick tour of the interface that explains in more general terms what different parts of the interface does and why they are there.
General layout
Navigation bar
At the top of the interface, you can find the navigation bar. Here, you can navigate between images, access the project menu, and change the image’s status, as well as accessing various menus. To go to another image, click the arrows. To change the image status, click on the current image status to access a drop-down menu, in which you can specify a new status.

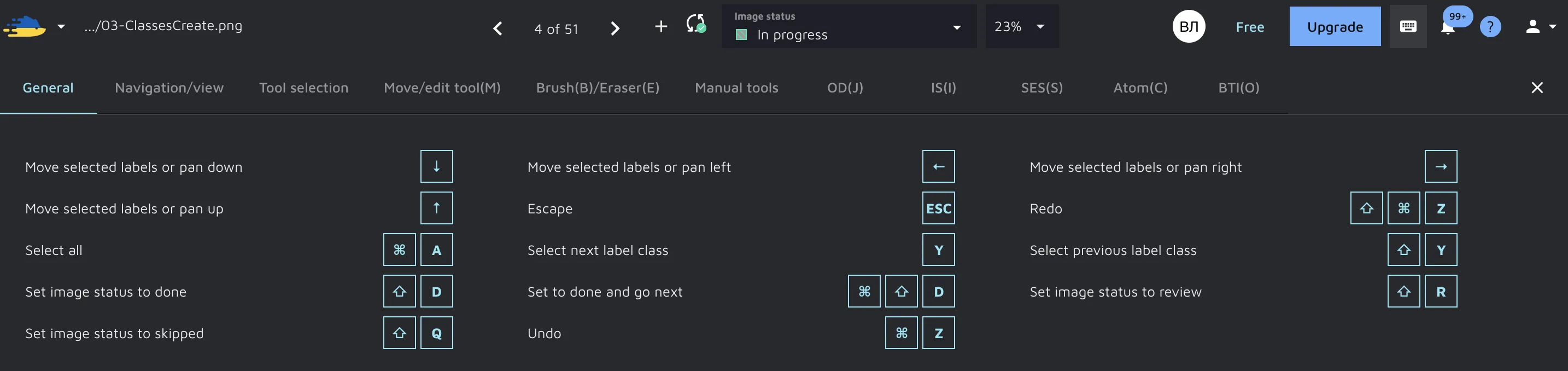
To access the hotkeys guidance, please click on the keyboard icon. You will see a comprehensive list of various hotkeys split into logic groups.

Toolbar
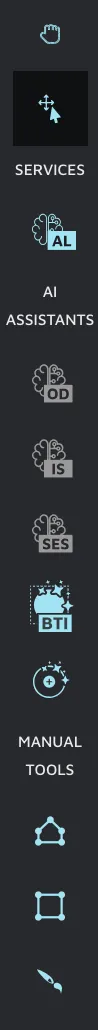
On the left side, you have the toolbar. This is where you can access all of the tools that you can use to annotate.

You use a tool by first clicking on it's icon. When it's selected (which you'll know as the tool icon will have a darker square around it) you can use the tool on your image.
Label class list
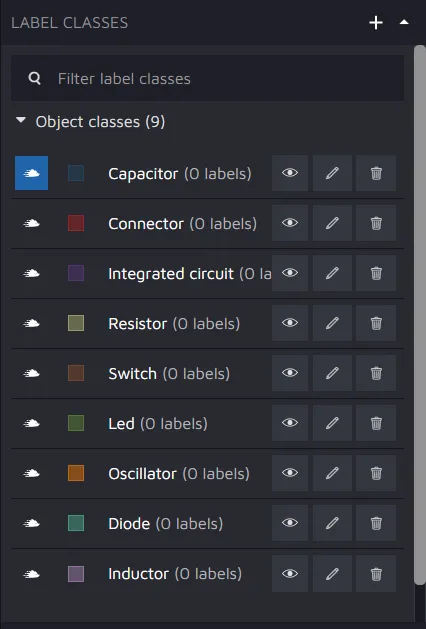
On the right side, you have the label class list where you can select which label class to assign to objects as well as see which objects already have a specific label class.

What's really important to understand here is the concept of "active class". As Hasty is a tool built for speed, we decided that we wanted to allow users to create many different annotations with the same class as quickly as possible. To that, when you select a specific class as an "active class" by clicking on the hedgehog icon to the left of class name, every new annotation being made will have that class assigned to it.
However, "active class" just applies to new annotations. To edit the class of an existing annotation, first select it using the move/edit tool. The current class of the annotation will be highlighted in blue.
To change the class of an annotation, click on the desired annotation. Then click on the class to which you want to change. Note that clicking on the hedgehog symbol will change the active class, and not edit the class of the selected annotation.
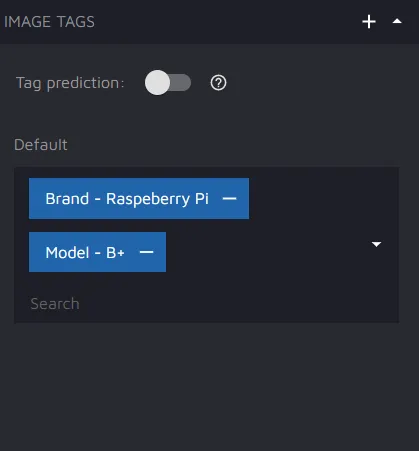
Image Tags
Below label classes, you can find image tags. Image tags are used in image classification. We can essentially tag images with certain labels with the help of Image Tags. More about image tags can be found here.

Tool settings bar
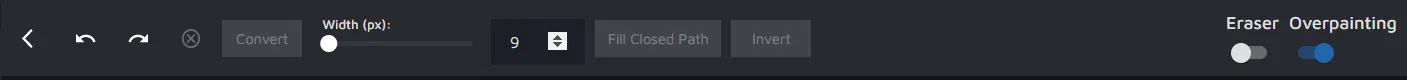
There are two parts of the interface that are not directly visible when you are opening a new project. First, we have the tool settings bar, which only will be shown after you have selected a tool. Here, you can modify how the tool works in various ways. For example, if you select the tool brush, you will see this menu at the top of the screen:

Here, for the tool brush, you can fiddle around with its width, fill a closed path created using a brush, invert the annotations or change the brush to an eraser.
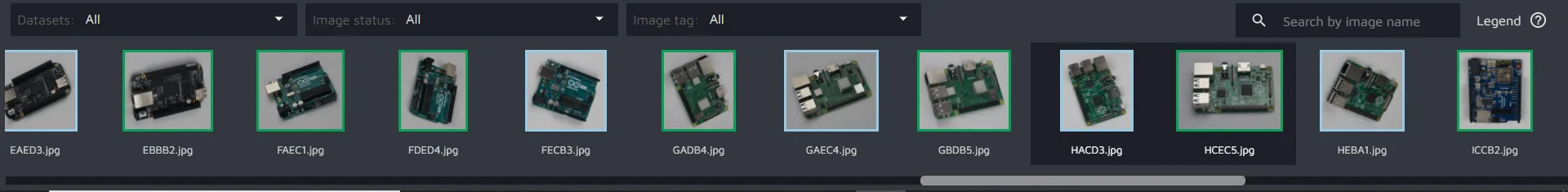
Image gallery
Secondly, we have the image gallery that can be accessed by clicking the arrow icon at the bottom of the screen. The image gallery is an easy to access view of all images in the project.

It can be accessed by pressing the two arrows pointing up at the bottom of the screen, and can be hidden by pressing the two arrows pointing down on top of it when it's open.
You can also filter the images being shown here by dataset and image status. Just go to the filter you want to adjust at the top right of the image gallery, click on it, and pick what filter should apply.
Furthermore, you can search on an image name by filling in the search field that can be found at the top right of the image gallery.
Work area
That leaves us with the centre of the interface where you can see your image and perform actions on that image. We call this area the work area.
